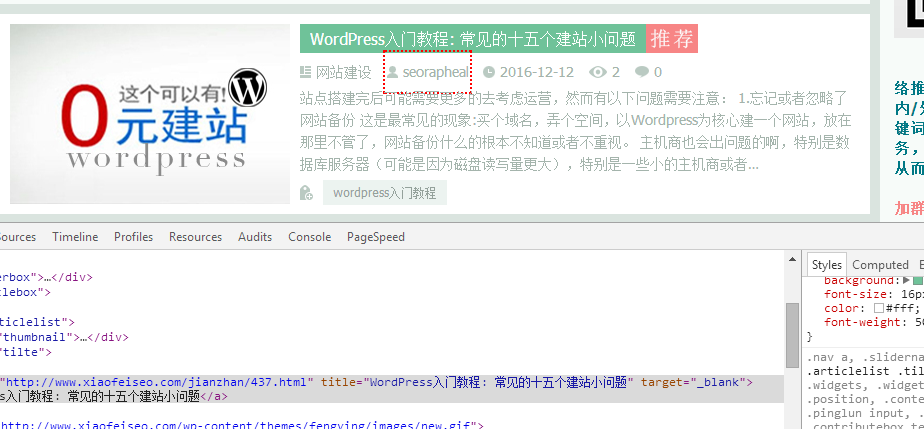
如何在H2标签文章标题后添加小图标(hot,new等)
浏览次数:1611 分类:建站教程
之前有在论坛上看到相关的教程,但是基本没有完整的方法,现在我以wp为例:
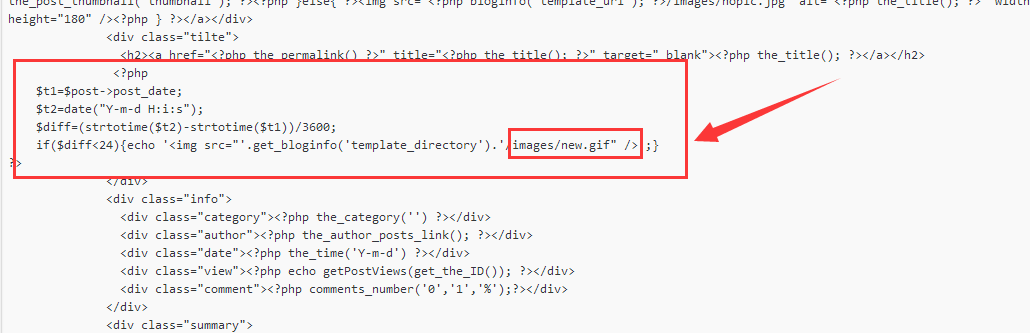
首先找到你的首页模板(index.php),如图:
代码如下:
<?php
$t1=$post->post_date;
$t2=date("Y-m-d H:i:s");
$diff=(strtotime($t2)-strtotime($t1))/3600;
if($diff<24){echo '<img src="'.get_bloginfo('template_directory').'/images/new.gif" />';}
?>
将此段代码替换掉原来的即可:
<?php the_title(”); ?> 或者:<a href=“<?php the_permalink() ?>”><?php the_title_attribute(); ?></a>
一定要注意后面的图片保存路径填写正确,不然会显示不出来,下载好素材后在传到根目录即可。
提供下载图标地址,请看下方的下载地址,喜欢我设计的动态gif,可以直接查看源代码点击链接保存!
下一篇: wordpress如何插入打赏功能
 深圳南山seo
深圳南山seo


 售前咨询
售前咨询



您好!请登录