导航菜单上添加个性化文字和UI小图标教程(以wp为例)
浏览次数:1372 分类:建站教程
当初飞鸟工作室的站点没怎么规划详细,现在看着其他的博客做得挺不错的,所以昨晚开始自行折腾换了一副皮囊,无奈查看收录噌噌地掉了一些,但是依然能在首页上,今天索性就分享下如何在wordpress导航栏上添加个性化字体和UI小图标,如下两种解决方法:
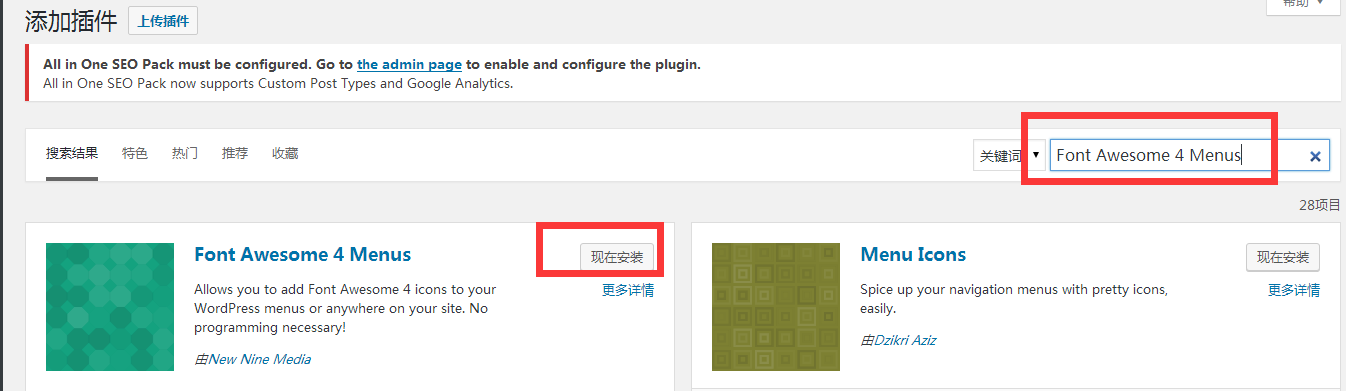
方法一:下载插件Font Awesome 4 Menus(wp官网)安装启用即可,(当然我的主题是不需要下载此插件,其他的均可以下载)如图
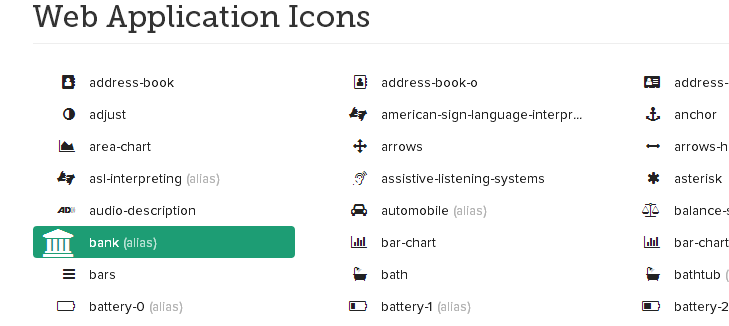
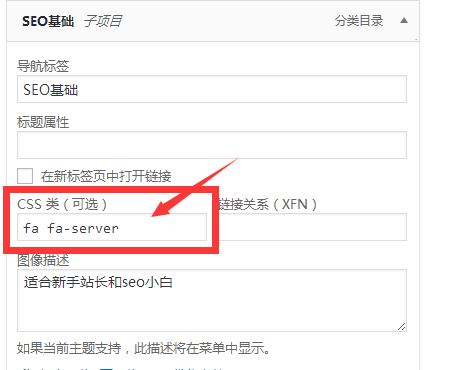
接下来第二步,登录网站后台》外观》菜单,在css栏目添加个性文字即可,如下:这里需登录:http://fontawesome.io/icons/,找到你合适的图标,找到后会出现以下代码:
然后点击确定在前台看效果,如下:
方法二:会代码的直接自行折腾,找到首页模板然后改动,现提供 图标字体在线制作:https://icomoon.io/app/ ,选择自己的图标,然后添加到各个模板中,详细就到此为止,自行折腾吧!
 深圳南山seo
深圳南山seo




 售前咨询
售前咨询



您好!请登录