查看网页源代码之CSS架构教程(小白专用)
浏览次数:1303 分类:网站建设
前一段时间忙于看同行的专题页设计,看到些相关的DIV和CSS代码使得整个网页挺赏心悦目的,因此现在有必要出一期如何查询div框架和CSS架构布局,详情请看效果:
PHP代码:
<div class="actionbox"> <a class="link-o underline mr95 f-16" href="">点击专家在线咨询>></a> <div class="btn"> <dd class="icon-l"></dd> <a href="http://www.singyun.com/tzhshg.html" target="_blank"> <dd class="icon-r">点击了解更多海外房源项目详情</dd> </a> </div> <span class="f-8a5 f-16 ml30">全国免费咨询热线:<i>400-7777-030</i></span> </div>
CSS代码:
.floor{
position: relative;
width: 1000px;
margin: 0px auto;
}
.btn{
border: none;
box-shadow: none;
padding: 0px;
margin: 0px;
cursor: pointer;
}
.btn .icon-l{
width: 33px;
height: 81px;
background: url(../img/crs/bg-l.png) no-repeat;
float: left;
margin: 0px;
}
.btn .icon-r{
height: 81px;
background: url(../img/crs/btnbg.png) 100% 0 no-repeat;
float: left;
margin: 0px;
line-height: 64px;
color: #000;
font-size: 24px;
padding: 0px 60px 0px 30px;
}
.link-o{
color: #f29248;
.actionbox{
padding:20px 0px;
.f-8a5{color: #8a56a1;}
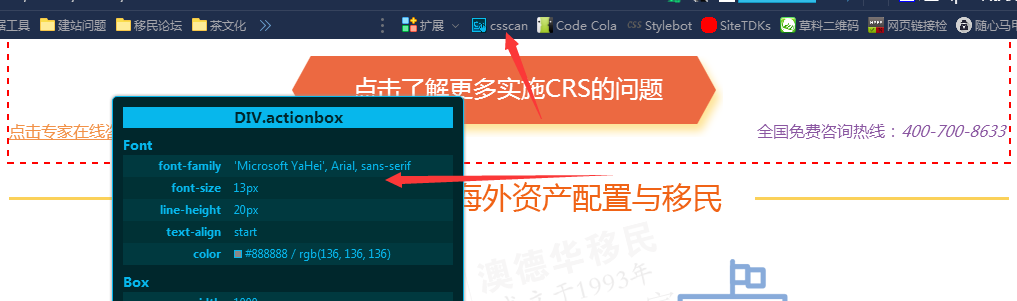
那么查询较好的代码为我们所用呢?具体步骤:
方法一,在猎豹浏览器的应用市场找到csson这个扩展插件,添加即可
CSS相关信息就一览无余;
方法二:直接查看审查元素 F12
然后直接复制你想要的代码即可,以上就是我的效果代码! 赶紧去折腾吧!(不懂代码的切忌实行!)
 深圳南山seo
深圳南山seo




 售前咨询
售前咨询



您好!请登录