《SEO教程》seo基础知识之HTML代码From梁延淼博客前言
浏览次数:54 分类:SEO基础
《SEO教程》seo基础知识之HTML代码From梁延淼博客前言心爱的姑娘要学习鄙人遂欲写点相关《SEO教程》虽未有遒劲有力妙笔生花的力道与文采但求一些愚见能帮到大家更好的SEO之想要做seo那就必须要先学习seo的一些基础知识首先你需要了解SEO基础知识中要了解的词语htmldivcss目录层次结构内链外链友情链接jsPR值IPpv百度收录关键词排名网站权重死链接反向连接流量伪静态软文新闻稿负面301404200此篇seo教程来说一下seo基础知识中的基础HTML代码如果说一个网页是一个体态丰盈衣着华丽面容姣好的美人那么HTML代码是她身体的哪一部分着装外貌身材或者还是妆容都不是那是她的什么呢可以说是她身体的基础组成部分脱掉华丽的外衣卸掉千娇百媚的妆容然后用庖丁解牛的眼光看呐这时候的骨肉就可以说是HTML代码了所以说HTML代码优化是seo基础知识中的基础想学习seo熟悉了解HTML代码和HTML代码优化是必须的SEO基础知识之HTML代码什么是HTMLHTML是一种语言英文是HypertextMaseo html基础知识
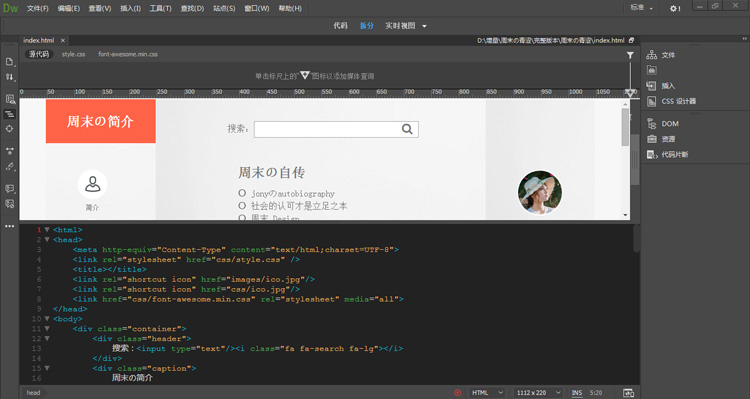
rkupLanguage翻译过来就是超文本标记语言它专门用来描述网页文档的一种静态语言反映到网页文件上就是以htmlhtm为后缀的电脑上的文件当用浏览器打开这种文件时浏览器就可以把htm文件或者html文件解释成大家在浏览器上看到的网页这个过程是客户端把htm文件或者html文件包含的所有HTML代码从网站服务器上下载到自己电脑的缓存里然后解释出来显示什么是HTML代码HTML代码就是在静态网页文件htm文件或者html文件种的一些由字母数字符号等等组成的东东HTML代码中最重要的是双标记符它用于标识一段代码的开始与结束这种双标记符是贯穿HTML代码始末的下面从一个简单的例子开始HTML代码的讲解浏览器中HTML代码示例图这个网页的HTML源代码htmlheadmetahttp-equivContent-Typecontenttexthtmlcharsetgb2312″title梁延淼《SEO教程》seo基础知识之HTML代码titlemetanamekeywordscontent这里写网页的关键字mseo html基础知识
etanamedescriptioncontent这里写网页的描述linktypetextcsshref这里是网页调用的CSS层叠样式表文件的路径比如csscssrelstylesheetheadbodyh1梁延淼《SEO教程》seo基础知识之HTML代码h1h2梁延淼《SEO教程》seo基础知识之HTML代码h2h3梁延淼《SEO教程》seo基础知识之HTML代码h3h4梁延淼《SEO教程》seo基础知识之HTML代码h4h5梁延淼《SEO教程》seo基础知识之HTML代码h5h6梁延淼《SEO教程》seo基础知识之HTML代码h6imgsrcwidthheightborderspan梁延淼《SEO教程》seo基础知识之HTML代码spanp梁延淼《SEO教程》brseo基础知识之HTML代码pb梁延淼《SEO教程》seo基础知识之HTML代码bstrong梁延淼《SEO教程》seo基础知识之HTML代码strongbodyhtml刚才也说过了HTML代码中最主要的就是双标记符这段源代码中1html
和html用来说明该文件是用HTML来描述的是HTML源代码的开始与结束符号HTML是文件的开头而HTML则表示该文件的结尾它们是HTML文件的始标记和尾标记2head和head用来表示网页头部信息的开始与结束网页头部的信息往往包括页面的标题序言说明等内容它本身并不显示在浏览器主题窗口中但影响网页显示的效果3titletitle就是一个网页的标题里边的内容显示在浏览器的标题栏里3metanamekeywordscontent这个属性用于说明网页的关键字每个关键字要用英文的逗号隔开一般在HTML代码优化中首页的关键字较多而内容页优化的是几个长尾关键字至于数量本人对于所谓的硬性规定不敢恭维视网页的情况而定不要重复堆砌相同关键字4metanamedescriptioncontent这个属性用于描述此网页的中心内容写的时候要总结主页或者内容页的中心思想在SEO上要尽可能多的包含主关键字或者长尾关键字所能拓展出的词语至于数量亦视网页的情况而定原则上精简概括语言简练就好不要重复堆砌相同关键字5linktypete
xtcsshrefrelstylesheet这段代码用来引用一个外部的css文件所谓css文件就是以css为扩展名的文件CSS是CascadingStyleSheet的缩写叫层叠样式表它的作用是配合div控制网页的样式也可以控制table的样式不过一般没有人用tablecss布局网页主流是divcsstitletitlemetanamekeywordscontentmetanamedescriptioncontent这三段代码里边的文字是用于优化网页的重点是headhead中用于SEO的重要内容在HTML代码优化时都要充分利用好虽然它们对于搜索引擎来说所代表网页的权重可能在慢慢减少但是这就是细节做SEO一定要把握一个原则做好每一个细节以不变应万变不管搜索引擎提高或降低了哪个标记符的权重也是万变不离其宗在HTML代码优化中代码上的优化一定要把握细节为上的原则先介绍titletitle中用于SEO的标记符至于HTML代码bodybody中用于SEO的标记符下一篇再介绍吧seo基础知识之HTML代码
 深圳南山seo
深圳南山seo









 售前咨询
售前咨询



您好!请登录