帝国上手比dede要难一些,怎么去修改列表页样式?
浏览次数:67 分类:建站教程
作者 |杨小二
来源 |web前端开发
最近在用帝国改版我的个人博客站点,这个也是我第一次尝试用帝国来做博客,之前用过wordpress,每用一个新的程序,都会有些新的收获,也会学到一些新的东西。
在改用帝国之前,我也在网上大概了解了一下,说帝国上手比dede,wordpress要难一些,用了之后,我却觉得帝国比其他两个要好上手一些,因为这三套程序我都用过,dede,毕业的时候,用得最多的,基本那两年工作,给企业建了十几个站点,都是用这套程序。
而wordpress,是后面用的,当时我到一家创业型企业,因为设计开发只有我一个人,但是公司每出一款新产品就要做一个品牌宣传网站,大概也做了3-4个吧。
因为只有我一个人,我没有办法按照正常的设计开发来做,基本都是采用开源程序搭建,当时同事几个一起找,最后找到了一款开源可以自定义的wordpressd主题模板,所以那些站也基本都是用的wordpressd这个开源程序。
而现在改用帝国,可以说也是一种新的尝试,去学习一个新的东西。
今天,我要跟大家分享的是,在帝国7.5版本里,怎么去修改列表页分页样式?
首先,我们先登录自己搭建好的网站帝国后台程序,然后找到菜单里【模板】-【列表模板】-【管理列表模板】,就会看到列表页的界面,如下图:
这个列表页模板,你可以选择自行修改里面的内容,你也可以通过【增加列表模板】进行新增一个列表模板。
而我这里采用的是直接在【默认文章列表模板】里直接修改的。
现在,我们知道了要修改的模板,接下来,我们来看看应该怎么去修改。
第一步,通过FTP软件,登录你的服务器,找到【e】文件夹下的【class】文件夹里的【t_functions.php】与【userfun.php】这个文件,然后都下载下来。
第二步,用你自己习惯的编辑器工具,不管是DW或者是Sublime,如果你是高手,你用记事本也无所谓,(当年在学校里被老师坑的,教我们用记事本写HTML页面,毕业之后才知道,原来写HTML还可以用别的工具的。)
总之,就是要打开那个两个PHP文件——【t_functions.php】与【userfun.php】。
而我用的是Sublime,把
【t_functions.php】与【userfun.php】两个文件打开来。
1)、打开【t_functions.php】后,找到注释【//列表模板之列表式分页】的代码地方。一直到注释【//返回内容分页】这部分代码复制出来。
截图如下:
2)、把刚刚【t_functions.php】文件里复制下来的代码,粘贴到【userfun.php】文件的这中间。
因为【userfun.php】这个文件,只有这样一行代码,所以不用担心会搞错。
其实,我们这么做的目的,就是把这个分页文件分离出来,修改的时候,不会影响到核心文件。
3)、到帝国cms后台,找到【系统】-【系统参数设置】-【信息设置】-【列表分页函数(列表)】,把里面的函数换成【user_ShowListMorePage】函数,如下图:
4)、到【userfun.php】把前面的【sys_ShowListMorePage】函数,换成【user_ShowListMorePage】,把里面的一些HTML,CSS代码修改成你自己的即可,然后就得到了一个新的【userfun.php】文件,截图如下:
把这个【userfun.php】保存后,通过FTP工具上传到之前的文件目录下面进行覆盖即可。
5)、最后,到【列表模板】里,翻页代码的地方,直接调取分页函数
【[!–show.listpage–] 】即可。
最终,得到效果如下:
这个样式,可以通过修改CSS样式进行获取,例如把颜色修改一下,你就可以得到如下效果:
这个CSS,HTML的知识,这里不展开讲了,因为这个是必会的知识,对于零基础入门的小伙伴,可以到公众号上查看基础入门的文章,或者到我的博客()看我推荐的一些视频教程,有软件基础入门的,也有技能提升的。
另外,在这里插播一句广告,最近我跟极客时间进行了课程的深度合作,只要是极客时间上的课程,都可以通过我的博客里【极客时间】这个栏目进行购买。
最后,如果你也想学习帝国这套开源程序,你可以在公众号【web前端开发】的后台回复【视频】就可以获得全套的帝国cms免费视频教程,里面用的版本是6.6版本wordpress本地建站教程,视频教程里讲的是本地搭建的环境。
如果你想要做一个线上网站,你需要购买域名与服务器,关于域名与服务器的购买,我在之前的一些教程里也分享过。
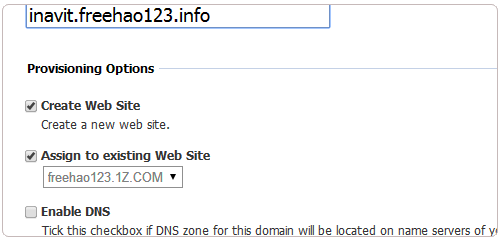
在这里我在啰嗦一次,域名购买,你可以在阿里云或者万维网,/进行购买。
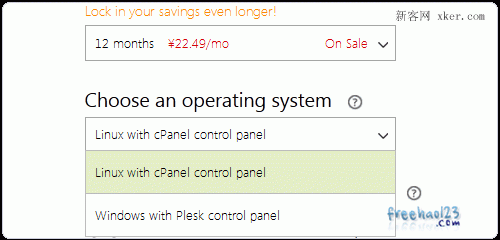
服务器购买,如果你想要国内服务器,可以购买BAT的,然后你再进行备案即可。如果你想要国外服务器的话,可以到【web前端开发】公众号的菜单栏【学习资源】-【建站必备】里查看我提供的国外服务器,这个是免备案的,作为学习的话,这个还是比较经济实惠的。
目前,我自己的这个博客网站(),包括我现在在做的【有课网】的网站,都是采用的这个国外服务器进行开发的。
最后,说一句,欢迎有个人博客网站的小伙伴来换取友情链接,我的个人博客网站()友情链接,放在【网址导航】这个菜单里。
如果没有个人博客网站的小伙伴,建议你去做一个自己的个人博客站,这个跟公众号,与一些博客平台不一样,这个做好了,持续学习输入输出内容,这个站点永远都是你自己的,哪怕有一天,你辛苦做起来的公众号被关闭了,但是这个博客不会被关闭。
因为你的域名,你的站点内容都是你的,哪怕服务器提供商有一天跑路了,但是你有域名在,你还是一样可以随时链接与你志同道合的小伙伴,只要你的网站域名没有更换。
最后,大家如果有什么问题,欢迎留言沟通交流学习,写的不好的地方,也请大家多多包涵,这个帝国我也是第一使用。
在此,感谢大家的支持,后面我会安排时间做一期送一年国外虚拟主机服务器的活动wordpress本地建站教程,用做线上网站的实战体验,来一起学习HTML,CSS,网站制作等相关知识。
我现在终于有时间折腾了。把那些想做没有做的事情都做一遍。同时,也欢迎各方合作商前来约我,有课网工作室主要从事网站开发,平面设计,UI设计,目前个人网络工作室在筹备中。
好了,今天我就跟各位聊到这里吧,最近一周都在折腾网站,接下来,我要去折腾【有课网】了,这个有课网,是一个以编程,设计,写作,摄影,英语5大内容为主的自学视频教程网站。后面做好了,我也跟大家分享一下,大家一起交流学习。
 深圳南山seo
深圳南山seo









 售前咨询
售前咨询



您好!请登录