如何知道我们的网站是否在移动端速度变快了呢?
浏览次数:72 分类:SEO优化
随着过去几年移动端用户的大幅增加,Google对网站加载速度的要求变得非常严格。他们甚至正式宣布,网站加载速度是Google考虑网站排名的200个排名因素中最重要的因素之一。
除了排名之外,更快的网站加载速度直接关系到更多的浏览量和较低的跳出率。Google发现,网站加载速度在5秒以内的,浏览量会提高了60%,跳出率将降低了35%。
由上可知,网站必须要快速的加载,尤其是在移动端,这样SEO也会更好做。
但是,我们如何知道我们的网站是否在移动端加载速度变快了呢?这看上去是一个很棘手的问题。
幸运的是有一些免费的工具可用,我们可以用来检查网站的页面速度。甚至,他们向我们提供了用某些特定文件调整我们网站的建议,以及在加载页面中影响最大的因素。
话不多说,现在来一一介绍:
1、检查网站页面速度的工具
2、什么是加载时间或得分方理想的网页
3、如何加快您的网站和获得一个好的网站页面速度得分?
4、优化网站图片
5、修复渲染阻止JavaScript和CSS
6、减少服务器响应时间
7 、缩小JavaScript
8、利用浏览器缓存
9、缩小 CSS
10、结果
11、最好的SEO技巧
检查网页页面速度的工具,所有的工具都可以免费使用,大多数工具我都亲自使用过,所以我们继续往下说:
1:桌面端Google Page Speed Tool
2:移动端Google Page Speed Tool
3:YSlow – Chrome / FF / Safari和Opera的插件/扩展
4: WebPageTest–从世界的多个位置测试您网站的速度和性能
5:TMetrix – 获取网站速度分数和建议,以便改善。
6. Pingdom页面速度测试 – 免费监控您的页面速度。
7:Google Analytics(分析) – 为你的所有热门网址获取平均页面加载时间以及建议。
虽然每个工具的得分略有不同,因为每个工具使用自己的算法测试站点。但是,使用至少3个上面提到的页面速度工具可以得出关于页面速度的最佳结论。
专业提示:
我建议您使用Google Analytics分析(我将在本文后面介绍如何使用)Google 页面速度工具和GTMetrix来分析您的分数和页面加载时间,并了解通过优化那些以获得更好的效果。那么,目标的推荐速度分数是多少?100以内最少是什么?我们来谈谈这个,以最好的成绩作为我们的目标。
什么是加载时间或得分理想的页面?
在SEO世界;页面速度分数和页面加载时间有一些矛盾。有些人要求跟随评分,有些则要求我们专注于平均页面加载时间而不是分数。对我来说,您的网页速度分数和网页加载时间两者都将改善您的网站,在一天结束的时候获得更好的排名、跳出率和更多转化。通常,得分和时间是共通的,如果站点加载速度变快,显然你的速度得分会更高。
根据Doubleclick,3秒可能是最佳基准目标。5秒是最高的基准,您的网站的主页不应该超过这个时间。通常,首页具有比您网站其他页面更多的数据,小部件和脚本。所以,优化主页最终也会影响我们的内部页面。
专业提示:
确保您的网站首页在3秒内加载,内部网页将在2秒以内加载。
那么,如何优化网站页面速度并获得一个很好的得分,最终得到一个更快的加载站点(只需3秒内加载)?
如何加快您的网站和获得一个好的网站页面速度得分?
让我们优化我们的官方网站,并了解使其一步步加快的的指导方针,从这里开始。
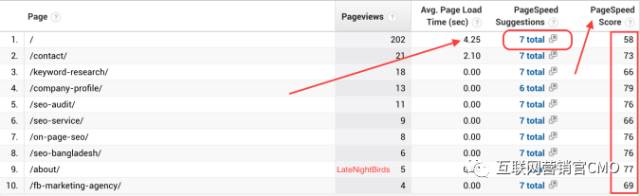
1、检查您现有的分数seo网站页面优化包括哪些,并获得有关改进的建议(大多数工具都免费提供)。登录到您的Google Analytics(分析)帐户,转到“行为”选项卡,然后切换到“站点速度”,然后单击“速度建议”选项卡。这是基于“每天”的数据。
我最喜欢GoogleAnalytics的页面速度分析功能,它会分析您网站的所有首页,并显示哪些特定网页需要很长时间加载,以及是分数多少。但也欢迎您使用GTmetrix或Pingdom进行分析。
你可以看到(在上图中),我的主页比其他页面需要花费更多的时间来加载。这是因为,主页拥有比其他页面更多的数据,脚本,内容块和图像。我的主页的页面速度分数为58,加载时间为4.25秒,Google给出优化我的主页以提高页面分数的7个建议。
2、点击“页面速度建议”列中的“7total”建议,查看Google建议您执行的操作5秒是最高的基准,您的网站的主页不应该超过这个时间。通常,首页具有比您网站其他页面更多的数据,小部件和脚本。所以,优化主页最终也会影响我们的内部页面。
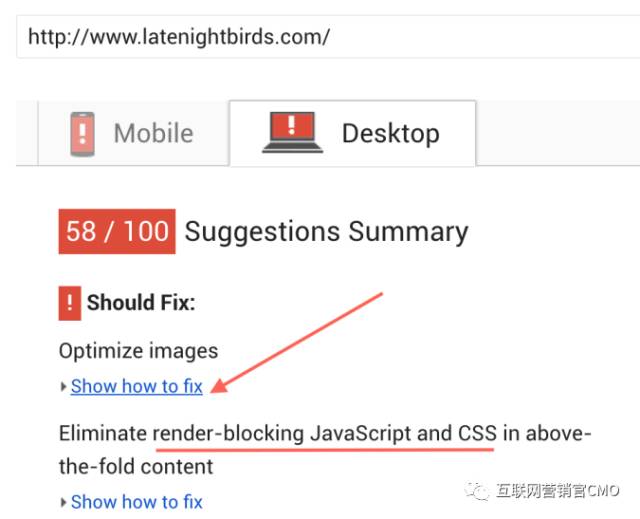
3、我找到了导致缓慢加载时间的关键元素的列表。只需点击“显示如何修复”选项卡(可折叠),你会发现所有关键因素。哪些是Google建议我调整的,包括:优化图片、消除渲染,屏蔽JavaScript和CSS、减少服务器响应时间、缩小JavaSript、利用浏览器缓存、缩小CSS。
值得一提的是每个网站都不一样,您网站的建议可能会略有不同。但根据我的经验,80%的网站加载时间受到上述列出的原因的影响。所以请继续关注本指南。
注意:我列出的上面所有的建议,逐一解决。将主要侧重于基于WordPress CMS的网站和解决方案。但是,每个步骤背后的技术也可能对其他CMS /代码也是有用的。
优化网站图片
让我们检查一下Google发现的未优化的图像集。以下是Google Suggestions的一些案例:
压缩并调整大小:可以节省106.3KiB(减少98%)
压缩并调整大小:可节省51.9KiB(减少94%)
压缩并调整大小:可以节省46.3KiB(减少99%)。
压缩并调整大小:可以节省43.1KiB(减少98%)。
我们可以做的是 – 用Photoshop压缩和调整这些图像的大小,或使用在线图像调整工具或使用WordPress插件,这将自动压缩和调整您的网站图像的大小。
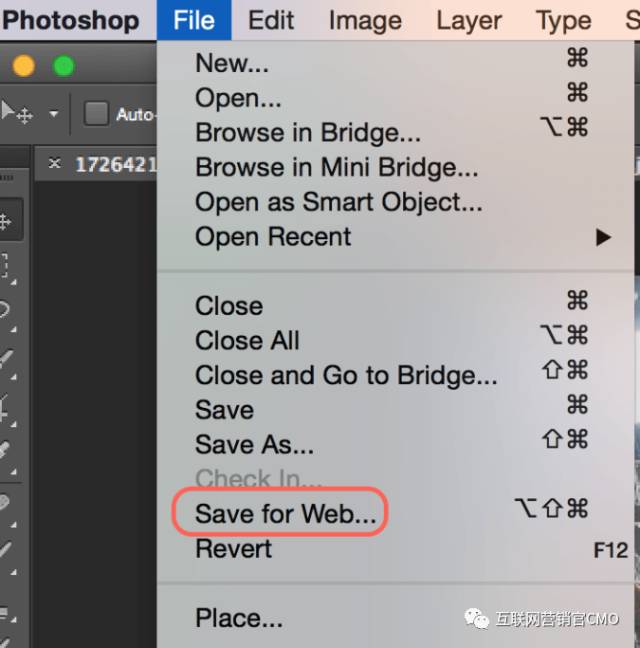
用Photoshop打开您的图像,然后转到文件菜单,并从下拉菜单中单击“保存为Web”选项。将打开一个新窗口,您可在其中设置“预设”(右上角)。将图像设置为“JPEG Medium”,并保存图像。在您的网站上重新上传已处理的图像。
我们可以做的是,使用Photoshop压缩和调整这些图像的大小,或使用在线图像调整工具或使用WordPress插件,这将自动压缩和调整您的网站图像的大小。用Image resizer工具执行此操作,只需转到TinyPNG并上传图像。下载已处理的图像并在重新上传到您的网站。这里有一些我已经用TinyPNG调整过大小的图像,最终的图像被压缩了72%,成为原始图像尺寸的一半(会伴随有质量的恶化)。
要使用插件执行此操作,请使用Smush WordPress插件。我曾经用于WordPress的最好的调整图片的插件之一。在免费版本上,只需点击一下即可压缩50张图片。所以,每50个图像被处理后,你必须再次运行粉碎。
专业提示:
从现在开始,当您需要在您的网站上发布图片时,请转到TinyPNG,调整/压缩图像并在网站上上传已处理的图像。了解您网站上所需图片的大小,把你的图片做成同样大小。而不是上传更较大的图片,并让您的主图自动调整大小。修复渲染–阻止JavaScript和CSS
本节中Google的发现如下:
· …-includes/js/jquery/jquery.js?ver=1.12.4
· …s/jquery/jquery-migrate.min.js?ver=1.4.1
· …s/frontend/add-to-cart.min.js?ver=2.6.14
· …dors/woocommerce-add-to-cart.js?ver=4.12
· …themes/salient/js/modernizr.js?ver=2.6.2
· …udes/js/jquery/ui/core.min.js?ver=1.11.4
· …es/js/jquery/ui/widget.min.js?ver=1.11.4
让我们看看什么是渲染阻止JavaScript和CSS?
JavaScript和CSS是我们网站编码结构的重要组成部分。没有JavaScript,我们在许多情况下不会获得正确的功能。除了CSS,我们不能指望一个拥有非常棒的设计风格的网站。但是,有时候,我们的开发人员在代码上提出了一些条件,这就是为什么在折叠内容之前,首先需要首先加载JavaScript和CSSseo网站页面优化包括哪些,然后加载自己(内容),而这并不总是必需的。这种条件JavaScript和CSS实际上被称为渲染阻止JS和CSS。
那么,如何解决这个问题呢?
使用自动优化WordPress插件,它将修复您的渲染阻止问题。安装此插件,转到自动优化设置,并选择他们在仪表板上显示的三个选项,名为HTML选项,JavaScript选项和CSS选项。
减少服务器响应时间Google在这里向我显示了一个信息,我们官网的服务器响应时间为1秒。这是消息,但Google 开发者建议我们将服务器响应时间保持在200ms以下,那么,如何减少服务器响应时间?有三个步骤来实现:
1、将所有外部CSS文件合并到一个文件中;
2、结合所有的JavaScript文件;
3、启用Lazy加载图像文件,使内容加载快速,图像加载缓慢。
与您的网络托管商联系。如果可能,升级到SSD /专用服务器。除了主机/服务器,上面提到的所有其他三个选项可以通过前面提到的自动优化插件修复
JavaScript缩小
Google 网页速度显示以下JavaScript文件/需要调整的链接
· Minifying https://www.latenightbirds.com/…ent/themes/salient/js/init.js?ver=7.5.02 couldsave 27.1KiB (27% reduction) after compression.
· Minifying https://www.latenightbirds.com/…emes/salient/js/prettyPhoto.js?ver=7.0.1 couldsave 3KiB (33% reduction) after compression.
· Minifying https://www.latenightbirds.com/…s/dist/js_composer_front.min.js?ver=4.12 couldsave 739B (13% reduction) after compression.
· Minifying https://www.latenightbirds.com/…themes/salient/js/superfish.js?ver=1.4.8 couldsave 564B (23% reduction) after compression.
如何解决这个问题?
像上面的其他解决方案一样,自动优化WordPress插件将帮助您为您缩小JavScripts文件。利用浏览器缓存每次访问者访问您的网站时,都不需要加载某些日期。标识,CSS文件,字体,Google Analytics JS和第三方脚本可以从访问者浏览器上存储的先前数据轻松加载。我们的网站没有启用此功能,因此,找到以下浏览器缓存:
· https://sumo.com/api/load/ (expirationnot specified)
· https://load.sumome.com/ (10minutes)
· https://www.google-analytics.com/analytics.js (2hours)
· https://www.latenightbirds.com/…css/fonts/fontawesome-webfont.woff?v=4.2 (2days)
· https://www.latenightbirds.com/…nt/themes/salient/css/fonts/linecons.ttf (2days)
· https://www.latenightbirds.com/…/themes/salient/css/fonts/steadysets.ttf (2days)
您可以使用和启用浏览器缓存使用htaccess,但有一些限制,如果操作不争取网站可能被分解。
那么如何轻松利用浏览器缓存?使用Wp Fastest Cache WordPress插件来完成这项工作。只需激活,默认设置将为您找到窍门。
我对设置做了调整,请参见下图像设置CSS:
缩小https://www.latenightbirds.com/...content/themes/salient/style.css?ver=7.5可以在压缩后节省11.2KiB(减少13%)
缩小https://www.latenightbirds.com/...hemes/salient/css/responsive.css?ver=7.5可以在压缩后节省2.8KiB(减少15%)
缩小https://www.latenightbirds.com/.../assets/css/js_composer.min.css?ver=4.12可以在压缩后节省1.7KiB(减少13%)
缩小https://www.latenightbirds.com/...emes/salient/css/woocommerce.css?ver=7.5可以在压缩后节省1.2KiB(减少11%)
如何压缩上述CSS内容?
让我们以前安装的Autoptimize和WP Fastest Cache Plugin与这个顽皮的男孩战斗,拯救我们,提高我们的速度。
想看看我在这篇文章中实现的结果吗?
根据GMetrix,我的主页速度得分是58,Ylow得分是75.现在,我的页面分数是70,Ylow得分是84.我的网站发送了83个请求,现在只发送51。 根据Pingdom的说法,我的网页加载不到2秒。
那太棒了,由此可见这真的是卓有成效的方式。
【关于译者】
苏双双,毕业于对外经济贸易大学,有6年外企工作精力,4年跨境电商工作经验,精通跨境电商运营。
【关于互联网营销官CMO】
互联网营销官CMO是一个公益性组织,致力于打造国内领先的互联网营销领域人才交流讨论的平台,定位于助力互联网营销领域的人才互帮互助,共同成长为首席互联网营销官(Chief Marketing Officer)。
为未来的互联网营销官CMO们提供互联网营销行业最新最前沿的营销干货和行业资讯、涵盖互联网营销领域的SEO、SEM、PPC、网盟营销、EDM营销、红人营销、大数据营销、场景营销、O2O营销、事件营销、病毒营销、口碑营销等众多互联网营销方法和手段。
目前,为了回馈各位粉丝的厚爱,方便大家交流讨论,致力于打造业内领先的互联网营销社群,我们将选取一部分优质粉丝加入【互联网营销官CMO总群】。在这里,你能与行业大咖近距离交流,获取互联网营销领域最新资讯,定期收听互联网营销干货分享。如有意愿加入社群的朋友,可添加CMO小秘书yaya的微信号:weeniethepooh,期待互联网营销爱好者的加入!
 深圳南山seo
深圳南山seo






 售前咨询
售前咨询



您好!请登录