响应式网站设计中导航菜单的一些趋势探讨
浏览次数:40 分类:SEO优化
毫无疑问,创建一个响应性强的网站的过程是由多种因素组成的。典型的响应式网站设计肯定会包含您在大多数网站布局中所期望的某些主要元素。然而,导航是一个巨大的焦点,多年的专业经验帮助我们确定了一系列需要考虑的因素。
这就是为什么我们想看一看当前在响应式网站设计中导航菜单的一些趋势,并从UI/UX设计机构的角度探讨它们的重要性。
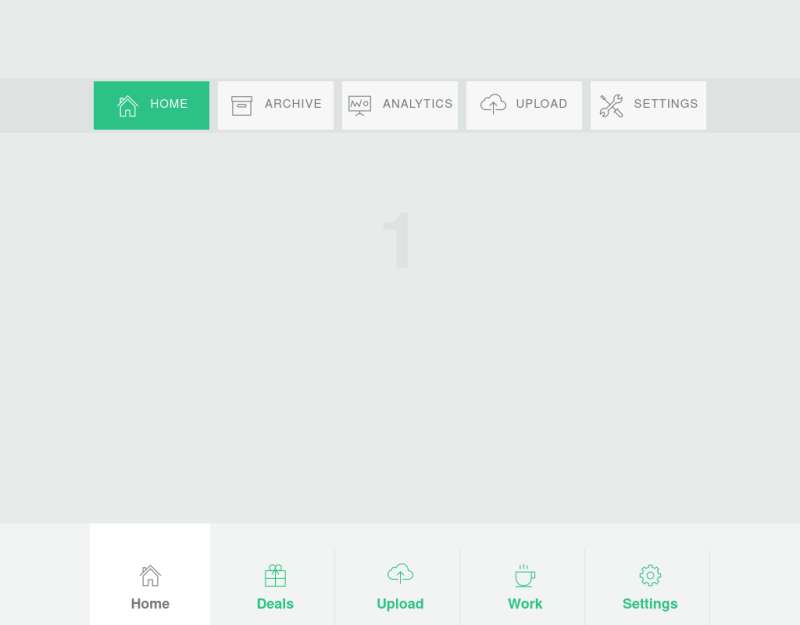
趋势#1选择菜单
作为一个网页设计机构,我们发现选择菜单在每个浏览器中都运行得很好。这是因为它们只不过是普通的形式元素。不过值得注意的是,它们几乎不可能以不同的方式设计样式,这就是为各种网站浏览器定制它们很有挑战性的原因。
选择菜单的好处源于它们熟悉的事实。习惯在线的人都很清楚这类菜单开关网站seo优化案例,他们发现它们很容易使用和导航。然而开关网站seo优化案例,值得注意的是,它们带来的整体感觉是相当通用的,如果使用不当,它可能会不合适。
然而,它们也在流行,尤其是在那些必须展示大量产品或服务的网站上。
趋势#2调整大小和定位
在UI和UX方面,调整大小和正确的定位起着至关重要的作用,我们的目标是设计一个既不会被隐藏又不会被入侵的导航系统。因此,在调整窗口大小时,导航必须优雅地停止。就响应性网站设计而言,这是一个关键时刻。
虽然这不是一种趋势,但从本质上讲,调整和定位都是至关重要的,需要精心计划和仔细实施。
趋势#3叠加下拉
作为一个UI/UX设计机构,我们可以向您保证,屏幕空间是非常宝贵的。因此,隐藏菜单越来越受欢迎,尤其是在响应式网站设计布局中。这是因为他们为页面内容腾出了空间,毕竟页面内容才是卖点。
如果你没有太多的链接,覆盖下拉菜单可以很好地工作。切换这些菜单将保持页面在后台,同时还以包含导航链接的块(最常见的)的形式初始化一个新列表。
然而,如果你有很多链接,你可能会选择退出这一个,因为它可能不容易让用户滚动,它可能会损害你的网站的用户体验。
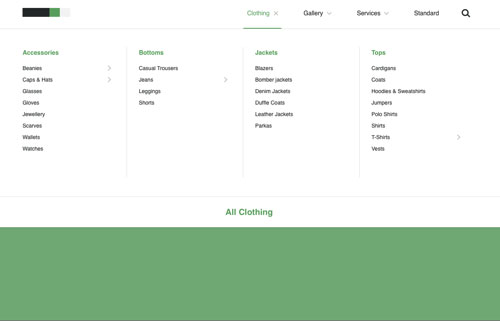
趋势#4多层次导航
越来越多的网站变得内容密集,公司提供了大量的服务,其次是各种子服务,正在寻找一个用户友好的解决方案,包括导航中的一切。
我们发现多级导航就可以很好地解决这个问题,当然,您还可以探索其他选项,但是作为网站设计机构的多年经验告诉我们,多级导航是最佳解决方案。这里重要的是考虑层次结构和优先级。
趋势#5区块下拉
这可能是响应式下拉菜单的主要风格之一,不是让你的链接出现在你的页面和内容的顶部,块下拉菜单隐藏他们,并将他们下推当他们被显示。
毫无疑问,这是一个最广泛期待的解决方案,当谈到清洁响应式导航,我们不认为它会很快改变。
趋势#6隐藏的架子滑动菜单
由于iOS开发人员的推广,隐藏的导航菜单(通常被称为”抽屉”或”书架”)特别时髦。菜单通常由切换开关打开,切换开关通常位于页面的左上方或右上方。
这些的美妙之处在于,它们绝对不会为您的页面提供任何阻碍,同时,一旦它们被切换,它们也足够足智多谋。也很容易定制它们,以适应您当前的布局。
导航是网站及其设计的重点。选择合适的风格,尤其是当涉及到响应式网站设计时,是绝对关键的。
上一篇: 怎么才干快速获取更多的精准粉丝?
下一篇: SEO如何优化才能提高网站关键词排名呢?
 深圳南山seo
深圳南山seo




 售前咨询
售前咨询



您好!请登录